



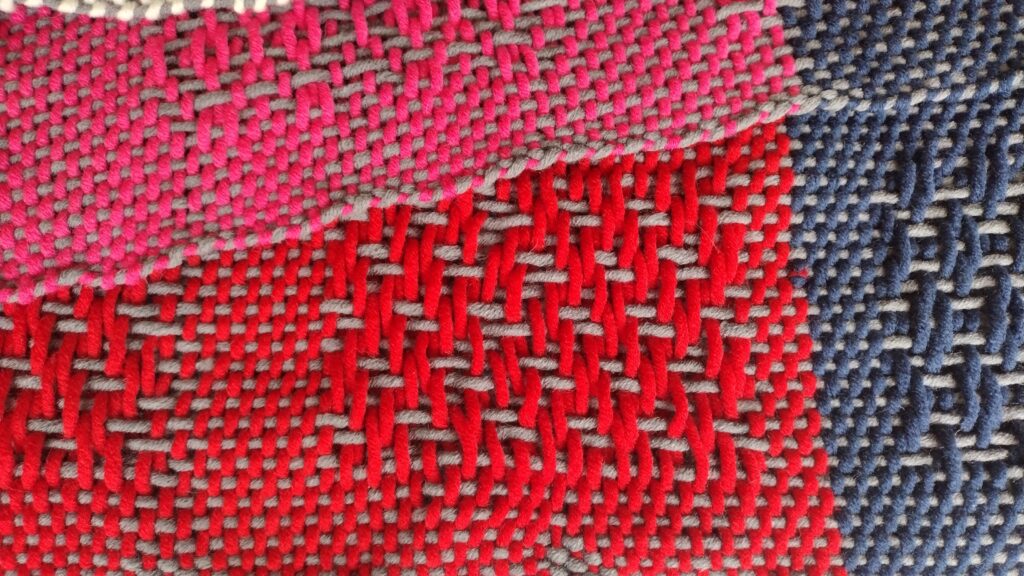
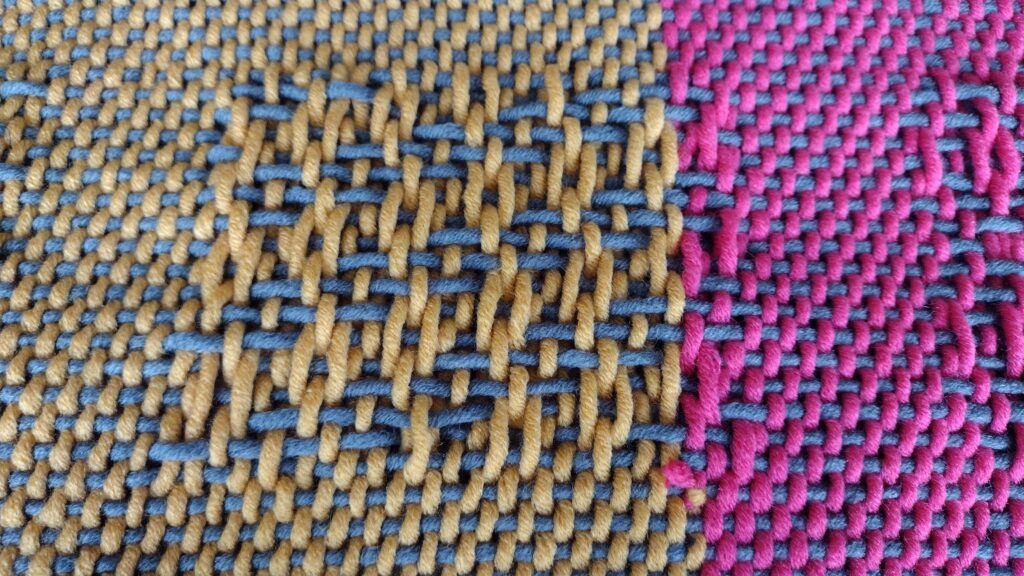
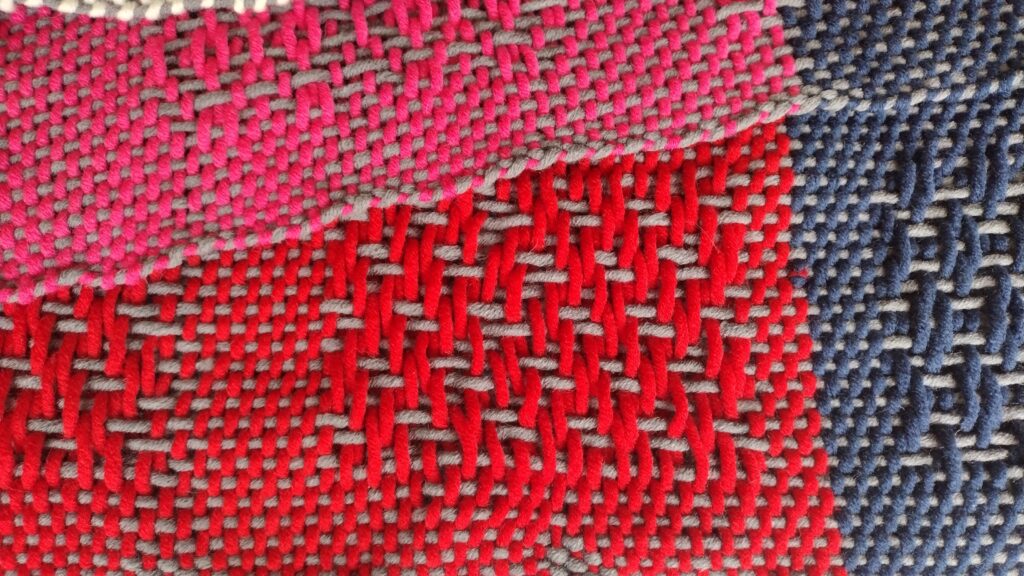
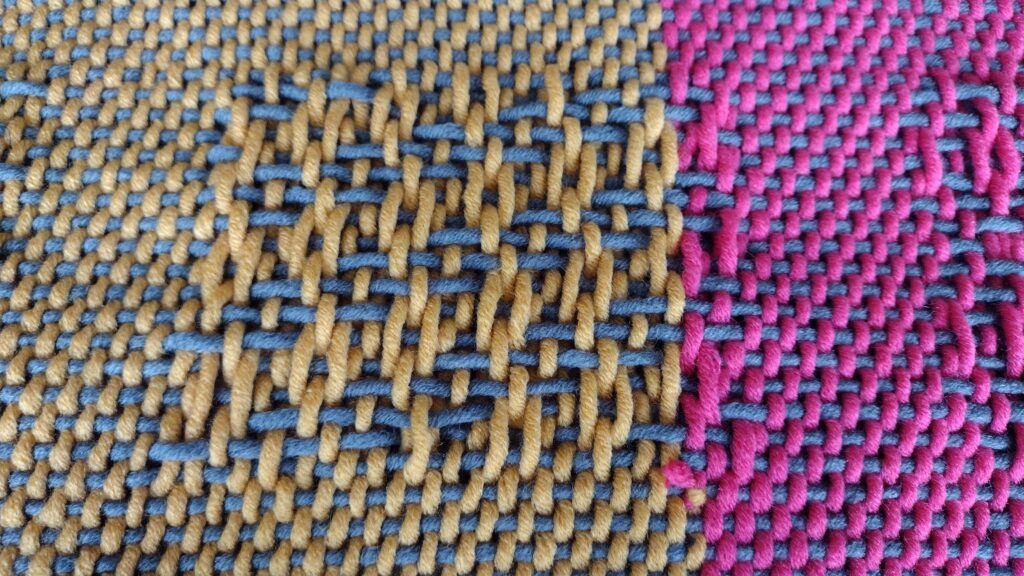
The scarf is now up on eBay. Please be generous in your bids 🙂




The scarf is now up on eBay. Please be generous in your bids 🙂
Over the past week or so, several members (including me) of the RobotMak3rs RLOC have been having a lot of fun playing with LEGO’s new Robot Inventor kit (51515), which will be released on 15th October this year. Many thanks goes to LEGO and the RobotMak3rs RLOC for supporting our ideas.
My idea was for us, as world-wide community, to have fun building some of the models together. Here’s the first of the videos – Charlie:
Watch this space for the other models!
The RobotMak3rs Community Facebook page can be found here: https://www.facebook.com/robotmak3rs/
#mindstorms #robotinventor #robotmak3rs
A little while ago I posted about my new cloth winding drum. Up until that point a lot of it had been built, but I still didn’t have any of the 1L worm gears needed to drive the turntable ends to the drum. Only the 3D LDraw model showed that it’d work.
Since then, I’ve given in and ordered some via BrickOwl. I finally had the opportunity to test the build out and, unfortunately, it didn’t work as intended. The turntables could easily skip off the worm gears under load – loads which it’s likely to see in operation due to the tension in the warp threads. A little bit of investigation showed that the structures that were holding the worm gears in place were flexing under load. There was nothing to stop the split cross-blocks from rotating a little. Since then I’ve redesigned that section to stop that rotation:

This appears to work perfectly 🙂 . Without risking breaking something, I am unable to cause the worm gears to skip on the turntables.
A few photos of the real cloth drum and its update:





The LDraw model has been updated to include the new support:
http://jander.me.uk/LEGO/resources/Cloth%20Winder.ldr
This work is released under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International licence.

For some time now I’ve been using the excellent EV3DPrinter, designed by Marc-André Bazergui. The original information on this model can be found at https://www.instructables.com/id/NEW-EV3Dprinter/
To help rebuild his model, Baz had produced a 3D model made in LEGO Digital Designer. That software is almost, if not, obsolete so it’s not so easy now for others to rebuild his model. When I’ve shown it working at exhibitions there has been great interest from people about building their own copy of it – to which I’ve responded that I really ought to make a step-by-step PDF of it for others to follow. I have finally done that.
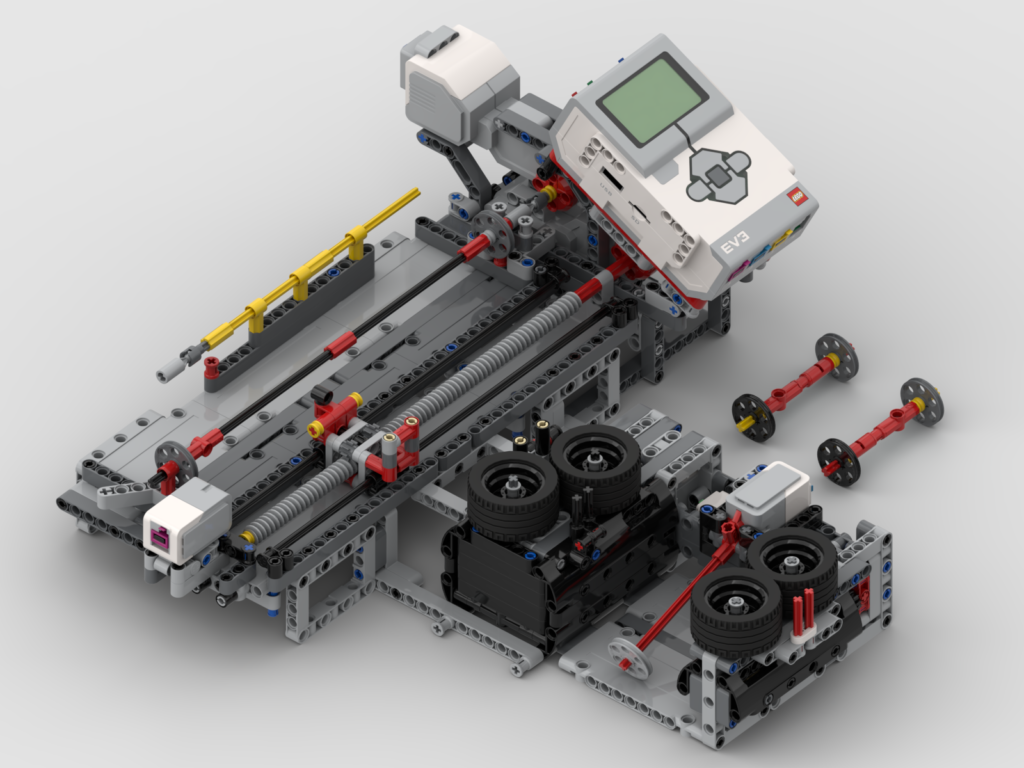
My build of the EV3DPrinter has been modified. A few sections of it have been altered, and other things have been moved around – e.g. the Y-axis touch sensor is in a different location. In addition to changes to the model I wrote all my own code from scratch, so my sensor and motor ports are different to the original. In addition I have made BIs for an additional pen-holder for a different type of 3D pen.
The BIs for the main model can be obtained from:
http://www.jander.me.uk/LEGO/resources/EV3DPrinter%20JN.pdf
The BIs for the Type 2 pen holder can be obtained from:
http://www.jander.me.uk/LEGO/resources/Pen%20Holder%20Type%202.pdf

The EV3g code can be obtained from:
http://www.jander.me.uk/LEGO/resources/EV3DPrinter_JN.ev3
Additional to the EV3 code you will need some data files for the 3D models, such as the letters or the castle:

These data files are in a zip file that will need to be extracted and all .rtf files downloaded into the EV3 in the same folder as the main code. This file can be obtained from:
http://www.jander.me.uk/LEGO/resources/EV3DPrinter_JN_Data.zip
There are several programs:
When the program starts it will initialise the mechanism. Both the X-axis and Z-axis have adjustable axle stops. The X-axis stop may need to be adjusted to get the base plate central. The Z-axis stop will most definitely need to be adjusted to get the tip of the pen close to the plate. My advice, before starting any printing runs, to manually move the Z-axis elevator to get the pen to the correct height and then alter the sensor axle at the back so that the touch sensor is just pressed. This will ensure that when you start the program that the pen isn’t accidentally driven in to the plate, or that the pen is too high.
After initialising, the program will ask what type of pen is in use: “press and hold” or “on / off”. The original type of pen, as shown on Baz’s instructions, was a “press and hold” version. The 2nd type of pen I have, you press once to start and press again to stop. The program will need to know what style you’re using. The EV3 will remember your last choice and pre-select that at the start of each program.
This work is released under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International licence.
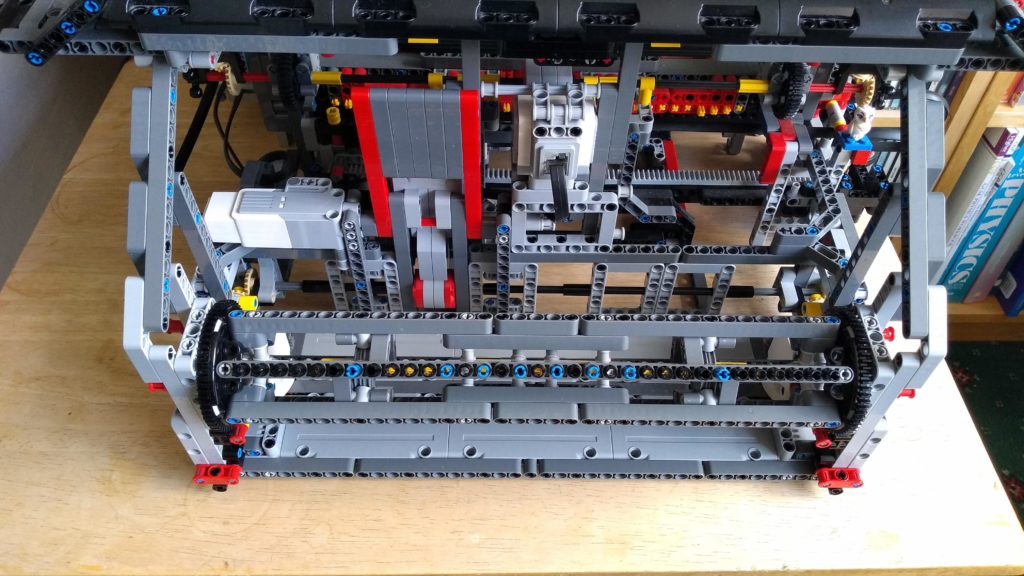
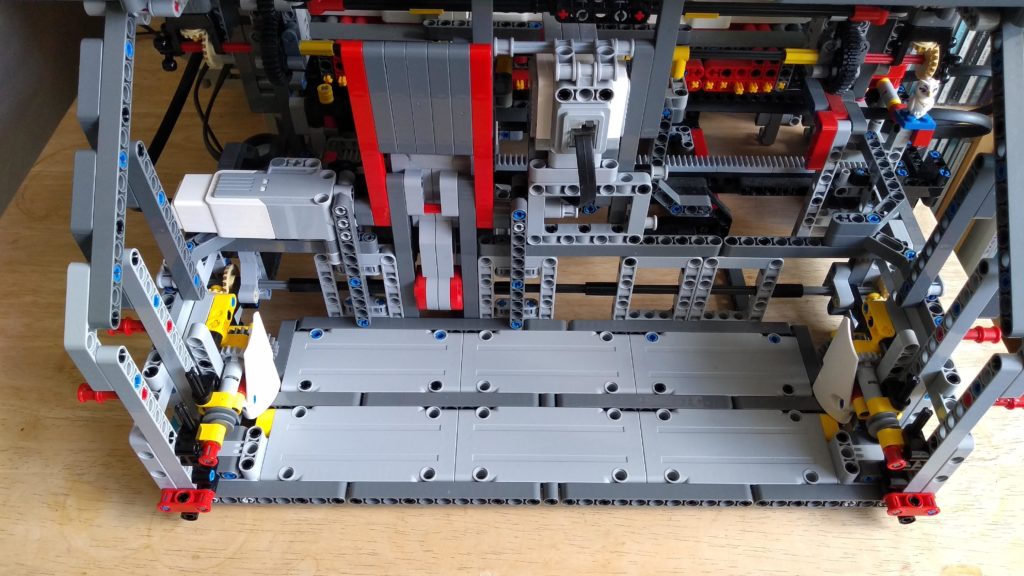
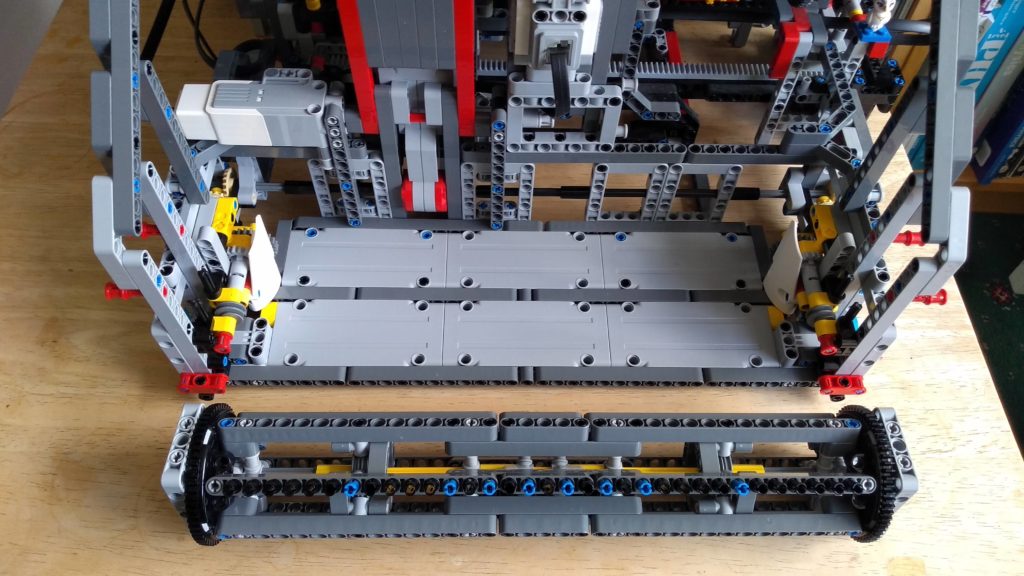
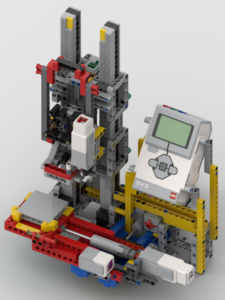
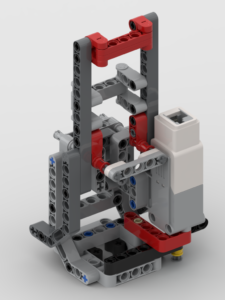
Over the past few weeks I’ve been working on a robotic bobbin winder for my Weav3r loom. Previously, at shows, I’ve had a simple motorised mechanism for winding them but it required my attention to wind. After regular suggestions from Martyn Boogaarts about making a bot to do it, I finally pulled my finger out and got on with designing one:

My intention is to ultimately release the BIs for the loom, but it is taking some time to construct the 3D models for it. One of the issues with the loom is that I’ll need to dismantle significant portions of it to find out how I built it 🙂
I mainly model things for my own benefit so should I have a need to rebuild, I can. For this model, I figured I’d actually produce a proper BI PDF and release that and the code for those that wish to have a go at building it. I should note that I have been a little lazy with the BIs and not run any cables. Instead I have inserted the cable ends and colour-coded them. You will need 1x 50cm, 1x 35cm, and 4x 25cm cables – I’ll leave the routing of them to the builder.
This model will probably need an instruction manual, although I’m hopeful that it ought to be relatively clear how it works. The video above shows how the yarn is threaded through but that ought to be obvious. The code has a menu system which also ought to be clear. If there’s enough feedback/demand for operation instructions, I’ll write up a blog article/document to do that.
The code and model are released under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International licence.
The code can be obtained from: http://jander.me.uk/LEGO/resources/Bobbin%20Wind3r.ev3
The BI PDF can be obtained from: http://jander.me.uk/LEGO/resources/Bobbin%20Wind3r.pdf
Whilst we’re all in the position that we need to reduce social contact due to COVID-19, I have taken the opportunity to work on a couple of aspects about my Weav3r loom that I felt needed attention. I have definitely solved one of them and hope, when I can buy some parts, that I have solved the other.
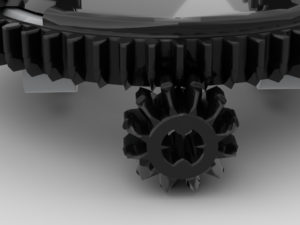
This is the problem I hope to have solved, but don’t yet have conclusive proof. Whilst working on the problem of the concentric drive I found that the mesh between the usual 12T gear and the 60T turntable was not particularly good. Looking at the image below it can be seen that the teeth of the 12T gear approach at quite a shallow angle to the 60T. This can be seen at the 11 and 1 o’clock positions – the teeth of the turntable appear to “dig in” to the 12T gear. This causes the mesh between these gears to sometimes be very rough.

When working on the concentric drive I found that the 20T gear is a much better mesh, but this requires a 1/2L offset which really just didn’t work for the loom. The other issue with using a bevel gear to drive the turntable is that the tension in the warp thread could feasibly be high enough that as the turntable rotated it would be pulled up and away from its drive gear which could also produce the same clicking problem.
The change to the gear chain has been to have the worm gear driving the turntable. This is a great benefit as the worm drive is a much smoother mesh and, also, it is not possible for the turntable to lift off the worm. To drive the 60T turntable with a worm gear I will need to use the newer 1L type – this is the part I don’t have, but have rebuilt with the intent to use.
The existing gear chain was: 1 • 20:12 • 1:24 • 12:60 => 1:72. This used one of the old 3L worm gears, halfway down the gear chain. To use the 1L worm at the end, with the same axle paths from the large motor, the gear chain is now: 1 • 20:12 • 24:24 • 8:16 • 1:60 => 1:72, so the same ratio. However, the additional 24:24 will have reversed the direction, so I must remember to adjust my code to reflect that.
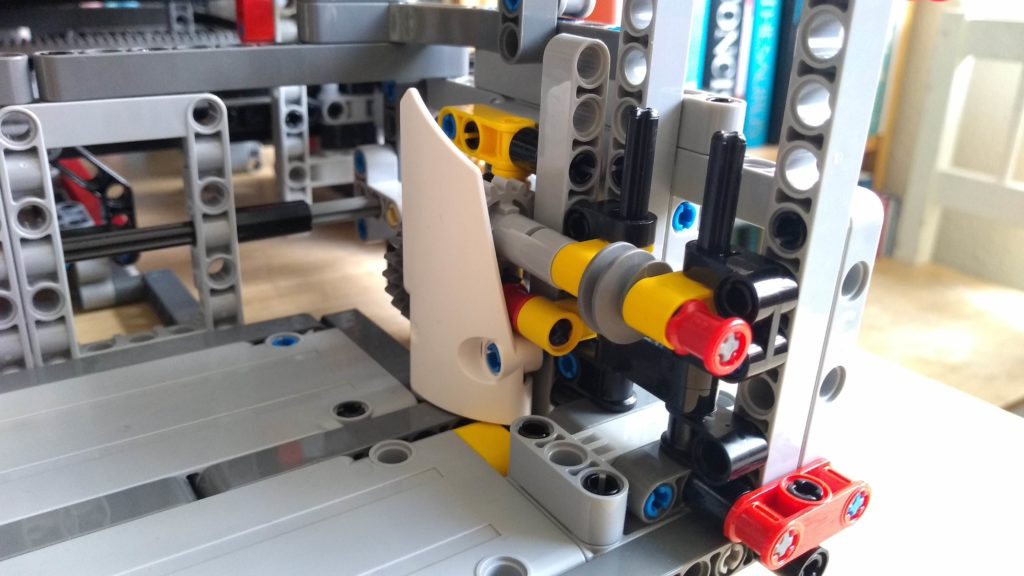
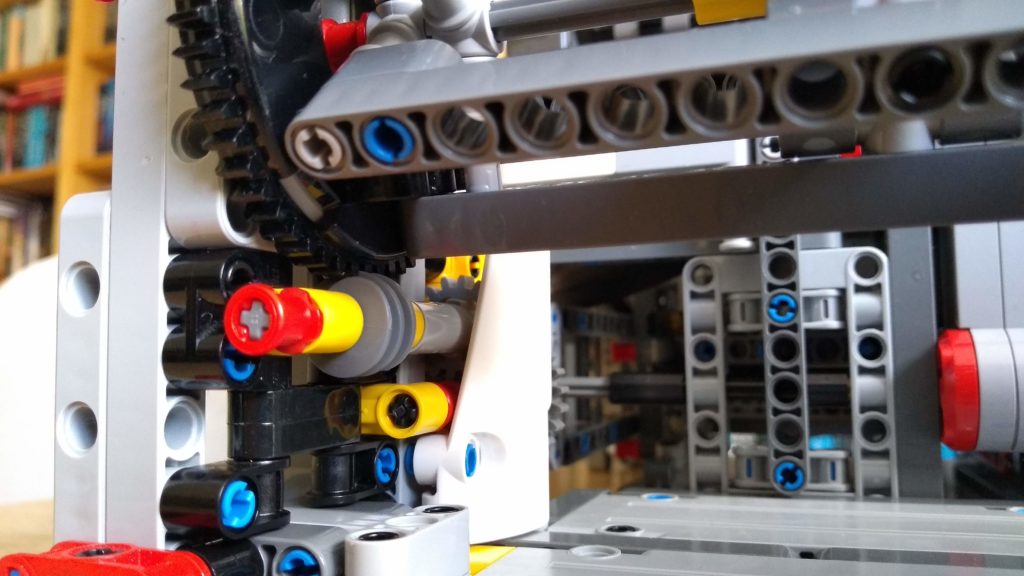
The new turntable drive now looks like the image below:

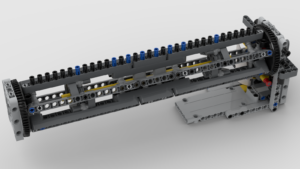
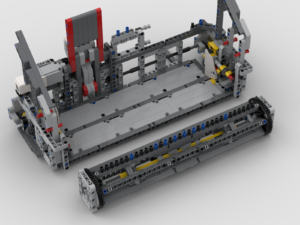
The original build’s drum was locked in to the structure. This meant that to remove the scarf, at the end of a day’s show, the whole thing had to be run in reverse for around 3m. This would take a remarkably long time, and was just extra wear and tear on the mechanism that could be avoided. So, another design criterion for this change was to make the drum removable, but at the same time retain its strong connection to the worm gear. This has, happily, been achieved.
The drum has a 5 x 7 open centred frame at each end which locks in just above the worm gear. In the image above it’s possible to see two 4L axles with stop either side and behind the worm gear. These lock in to the bottom of the drum’s end frame preventing any misalignment. The frame is locked in to place by two bush pins inserted from behind.
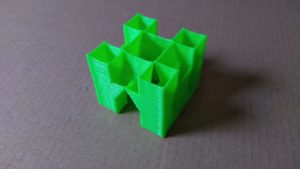
The drum itself has also been altered. The original was somewhat flexible and the pins along one “side” had a gap in them. The inner “hexagons” inside now have two pulley wheels inside to support them, making the drum more rigid. The structure has also been reworked to remove the gap in the pins. An added benefit to that is that there are 33 continuous pins, which equates to 32 slots between them, one per warp thread. An intermediate render, I’ve changed things a little since I made it such as the black bush pins are in the wrong place now, is shown below:

The entire front structure that encloses the drum is removable for transportation, i.e. for DHL to take it abroad 🙂 This has had some attention at the back of it, but that is more cosmetic and tidies a few things up. One humorous thing is that when I’ve detached it recently I’ve partially dismantled a section – I’d totally forgotten I’d built it so that I pull out 4 bush pins and the whole unit lowers down and forward!
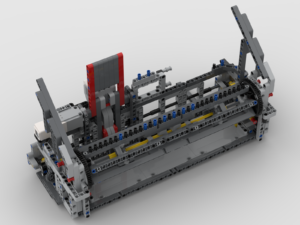
Renders of the final structure with the drum installed, and removed, are shown below.


An animated render of the structure is below:
For those that may be interested, I’m posting the LDraw model. I don’t intend producing a PDF of BIs, but this model is in steps, so should be easy to follow. This work is released under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International licence.
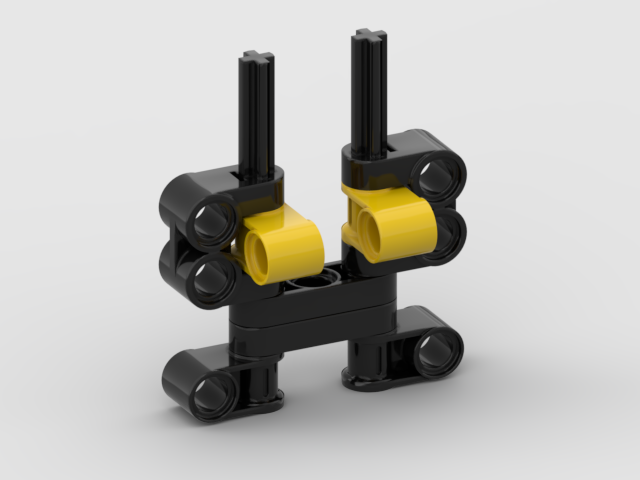
Over the past few days I’ve been rather nerd-sniped in to thinking about a system for passing two concentric drives through a turntable.
I’m starting to think on ideas for a bot that I plan to build later this year. This bot will need an “arm” attached to a turntable, with two motorised functions attached to it. There will be driven functions on either side of the turntable and it must be able to rotate an indefinite number of degrees, so passing cables through the turntable is not an option. This leads to the only conclusion that the two driven functions on the arm must be driven by axles passing through the middle of the turntable.
Two parallel axles don’t work, as when the turntable rotates, how does one keep the gears attached? The answer is to use concentric drive shafts. This can be done either using driving rings, or a 16T/24T empty differential. The former is no good for my bot due to the ~90° backlash in a driving ring, and thankfully I had one of the latter!
The next issue is what I’m mainly blogging about – when the turntable rotates, the concentric shafts need to rotate in unison. I could achieve that, to pretty good success, by driving all three motors at the same time at appropriate ratios – but where’s the fun in that? Instead I’ve opted for using two additional differentials as adder/subtractors on the input shafts for the concentric drive. So, as the turntable rotates the two differentials add/subtract a proportional amount from the other two inputs, so it all rotates together. It’s hard to describe, but it does work.
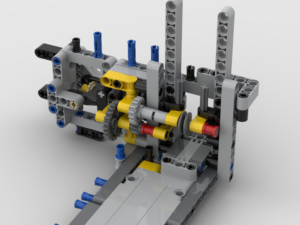
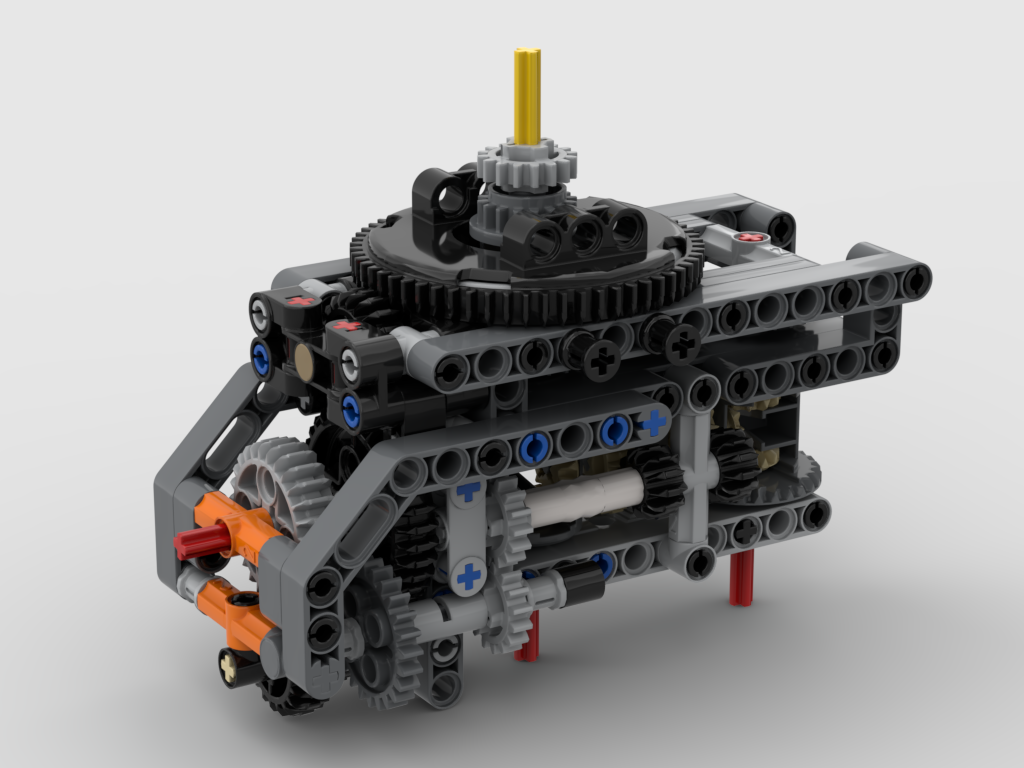
For this all to work, for each rotation of the turntable I need to have a half turn of the differentials – that results in a full rotation of the output side of the diffs. That turned out the be easier said than done. The turntable has 60 teeth, and the diffs have 28 teeth. So I needed a 60:14 ratio. Thankfully I have a SPIKE Prime, which has two of the new 28 teeth gears 😀 This works out to be: 60 *28/36 * 12/20 * 16/24 * 12/16 = 14. My resultant mechanism looks like below:

The two input shaft, red axles, at the bottom drive the two 16T gear outputs above the turntable. The red input axle on the left drives the turntable. This is as compact as I could make it.
One thing to note is the 1/2 offset 20T bevel gear that drives the turntable, as an idler gear. Normally a 12T bevel gear at normal spacing would be used. Originally I did have that but it was incredibly noisy and “crunchy”. After lots of inspection under various lights, even trying a bit of silicone lubricant I realised the issue – the 12T gear was binding up against the teeth of the 60T turntable due the the teeths’ angle of contact. As a “new” tooth from the 12T gear approaches one of the teeth on the 60T gear, the angle is too steep, resulting in the 12T gear pushing the 60T gear up rather than across. This would explain issues I’ve had with my loom clicking loudly at times – the front cloth winding roller is also a 12T/60T combination. The same must be happening there. The answer here was to use a 20T gear, but that required a 1/2 offset which was an interesting challenge to fit it, but it now works a treat.
I’m a few months away from actually implementing my ideas – I have lots of things for the loom to do first – but at least I have got my nerd sniped brain over this problem. I’ve made an LDraw model of it, but haven’t got the time to turn it into full build instructions. This is being released under the Creative Commons Attribution-ShareAlike 4.0 International License and is available from:
Previously I posted an article on handling EV3g binary Mailbox messages under Python3. Since then I have carried on working on this class, along with adding a handler class.
One of the things I wasn’t so keen on with my implementation was the need to specify the type of Mailbox value, i.e. BOOL, NUMBER, or TEXT. Python’s variables have their own type, so the code has been adjusted to use the value’s own type to determine the binary payload format. It is still possible to coerce the type:
from ev3mailbox import EV3Mailbox
float_msg = EV3Mailbox("Pi", 3.1415)
# Coerce to a string
string_msg = EV3Mailbox("Pie", 3.1415, str)
These changes have made the use of this side of the code much cleaner.
Whilst working on my use case for the original code, I had been working on the principle that I’d be using it in a simple synchronous send/receive pattern. This worked well, until I started using threads at both sides of the ev3dev <-> EV3g link. Once threads were in the mix, there’s a risk that the bt_socket.recv(…) call could actually receive a message that wasn’t destined for that particular call, but for another area of the program.
The solution to the above problem was to implement a receiving thread that deals with all the socket.recv(…) calls. Each message is decoded, and then each Mailbox name has its own FIFO of message objects. It’s a deliberate choice to maintain the list of objects, rather than just their values, so that they can be forced to floats if it’s known they may be very small – see my previous post about that problem.
The new class implements a handler that will deal with all the Bluetooth and thread side of things. All that’s then required to do is call send(…), get(…), or stop() on the class instance:
from ev3messages import EV3Messages
handler = EV3Message(bt_mac_address)
handler.send("Name", value)
msg = handler.get("ANOther")
value = msg.value
handler.stop()
The calls to send(…) and get(…) should (!) be thread safe, so calls to get(…) wait on receiving a message of the requested name.
The repo is available from: https://gitlab.com/Jander/ev3-mailbox-python and is released under the GPLv3.
Recently I wanted to enter the Alexa / LEGO MINDSTORMS challenge:
https://www.hackster.io/contests/alexa-lego-voice-challenge
My idea required being able to send EV3 Mailbox messages via Bluetooth between ev3dev and a stock EV3 running the EV3g language – from Python. I’m new to Python, I’m a Perl programmer at heart, so this was somewhat of a learning curve moment. I had to get to grips with Bluetooth (not that difficult as I’m used the IP networking) and Python at the same time.
I figured that one of the major selling points of Python was its extensive library of support functions, so set to looking for something providing EV3 Mailbox handling. My research wasn’t as fruitful as I’d hoped for. I could find various chunks of code but either they were flawed in their behaviour, or much more heavyweight than I wanted. So I decided to jump in feet first and write my own library.
I’d written a library for App Inventor 2 [0] [1] [2] [3] [4] that would encode & decode EV3 Mailbox payloads before, so this wasn’t too daunting a task. One aspect of Mailbox messages is that there isn’t an identifier within the payload that identifies the content: String, Float (IEE754 32 bit), Boolean. Normally this is handled in EV3g by expecting a specific type relating to the message name – i.e. a message called “status” would be defined to always be a Boolean, but “command” would always be a String – the code forces the type to remain constant. However, the type of the payload can be deduced to some extent, so I decide that I’d implement that within the Python class:
The only issue with the logic above is that really, really, small numbers may get decoded as strings, e.g. “@@@\x00” would get seen as a string, not 5.90052e-39 which is also a valid decode of it. As such I also implemented a .force_float() method which will re-decode the payload.
The git repo for this library can be found at:
https://gitlab.com/Jander/ev3-mailbox-python
To use it do something like:
from ev3mailbox import EV3Mailbox as Mailbox
message = EV3Mailbox.encode("Name", "Message value", Mailbox.Type.TEXT)
print(message)
# Data from Bluetooth
mailbox = EV3Mailbox.decode(payload)
print(mailbox)
Hopefully this will prove useful to others. The code has been released under the GPLv3: https://www.gnu.org/licenses/gpl-3.0.txt
I thought I’d put all the parts that I’ve done so far together, and animate it rotating in Studio. Here’s the video: