So, I’ve carried on with my work on writing an AI2 app to send Mailbox messages via bluetooth to an EV3. I now have a platform I can work with for my particular needs.
Before I discuss my results, I figure it’s worth covering the path that’s lead me to this point. Back in July I was showing off my Plott3r at the Manchester Bricktastic event. One thing the children often asked was could it write their name. The answer to this was ‘no’ since there was no way of getting user-defined text in to the Plott3r (irrespective of no ‘font’ being defined). So since then I have been looking at how to do this. My options have been:
- LEGO keyboard – very complex, but I’m still considering mechanisms.
- “Pantograph” style pen mechanism – too much backlash in my prototypes to be accurate.
- Ultrasonic triangulating system – this would work out where a stylus was over a keyboard layout. This proved too jittery and inaccurate.
- Using an old mobile phone to send a text message to the EV3.
The last one of sending a text message seemed to be the simplest. Many kinds are used to using a touchscreen keyboard, so would be easiest to use. So the next challenge was to work out how write an App to send text to the EV3. After some searching and chatting I came across MIT’s App Inventor 2 which looked perfect for the job, especially as it has EV3 support for some things. So that’s what I’ve been working on.
Unfortunately for me AI2 doesn’t (yet) have support for Mailbox messages with the EV3. Since it has a SendBytes method for the bluetooth client I could look at how to send a ‘raw’ Mailbox message. Thankfully there are quite a few good resources out there; two of which I found useful are:
- http://ev3.fantastic.computer/doxygen/systemcommands.html
- http://ev3directcommands.blogspot.co.uk/2016/01/no-title-specified-page-table-border_94.html
They had enough information in there for me to construct a simple message that I blogged about previously (My First BT Message). Since then I have expanded on that to produce a procedure that can take variable input text messages.
I’ve had to go down the path of implementing IEEE 754 so that I can send floating point numbers to the EV3. These are the reasons why:
- I want to send a string of text to the EV3 to be plotted.
- That text has to be sent as a Mailbox message.
- EV3g, the default language, has poor text manipulation capabilities so I’d have to send one Mailbox message per-letter.
- I implemented the text Mailbox method that can take any length message even though I’d only send one letter at a time – getting the Android device to do the text string manipulation.
- My original concept of taking each letter and looking up, using a huge switch statement, the stroke paths needed for that letter won’t work. It’s not (apparently) possible to have a switch statement case that can match a double quote “, or a newline \n. Oh dear.
- Since the app is already converting the text into ASCII values I could just send them over instead. That way I can match numerically on ASCII 10 and 34. This has the added advantage that I can then use array lookups instead – look up in one array for the offsets in to the stroke data.
- I can’t just send raw byte values. The EV3 uses IEEE 754 floating point for numbers, so I have to send that in a Mailbox message.
- Oh dear – AI2 doesn’t have a native IEEE 754 implementation. Oh well, let’s write my own!
So here I am. I’ve now written an IEEE 754 implementation. It’s incomplete as it doesn’t handle underflow at all, but does do the number range that I need, zero, and NaN. I only need to send 0-255 over, but it does do most of the numbers that the EV3 will realistically need to deal with.
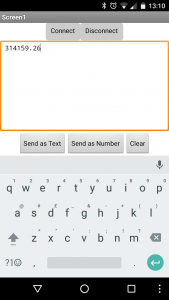
The value entered was 314159.26 but was sent/received as 314159.25. This is correct for a 32 bit float, and is confirmed via Perl scripts and an online converter.
The AI2 code is available from:
and as usual is published under the Creative Commons Attribution-ShareAlike 4.0 International License.
I still have a lot of work to do:
- I need to split the text into individual letters to send the ASCII value.
- I need to program the Plott3r to accept a stream of values and special codes to plot.
- I need to work out some form of ‘font’ to be plotted.
- The final app needs to be written to make it easy to use.
- A LEGO® ‘holster’ needs to be made to hold the phone 🙂
They’ll take a while, but I’m a good way there, I already have ideas for how to do points 1-3, especially 2-3, so we’ll see how they pan out. Updates to come.